1、实训体系

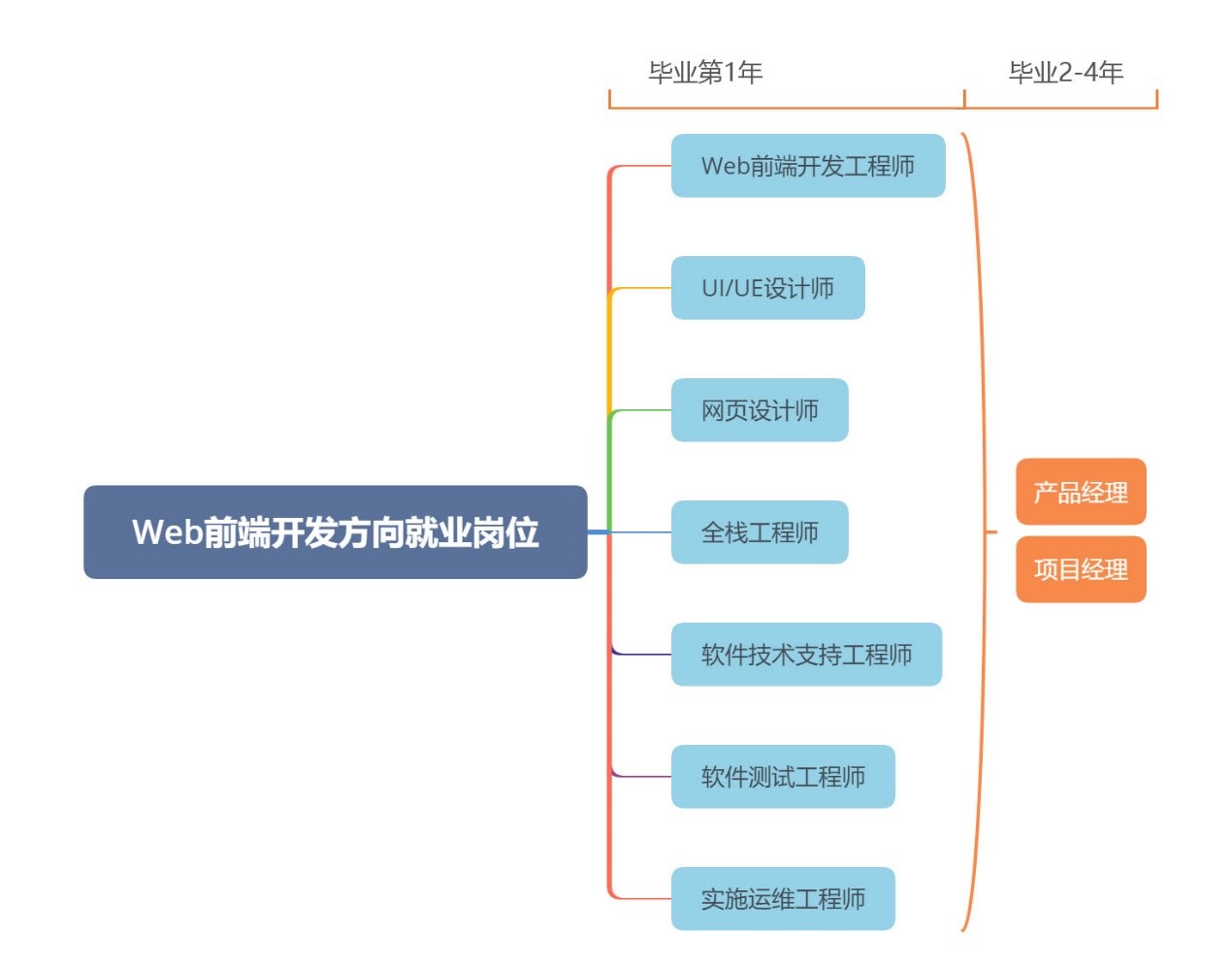
2、就业岗位

3、核心课程简介


4、综合实训项目
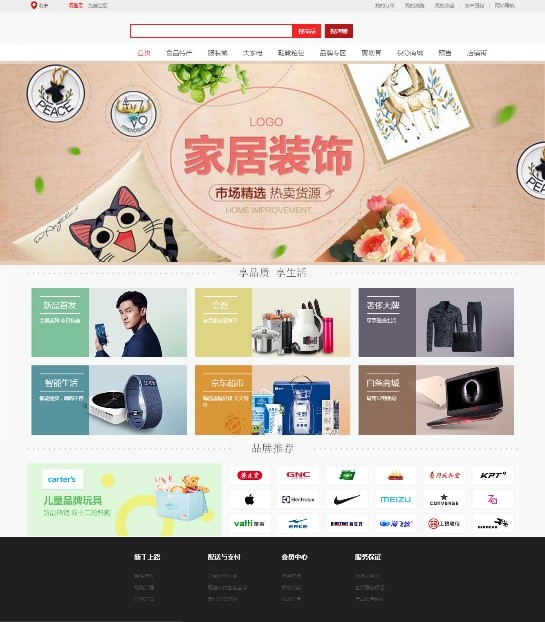
(1)电子商务交易前台

【 面对对象】初、中级程序员
【 项目类型】PC(Element-UI)、Mobile(Mint-UI)前后端分离
【面向领域】B2C电子商务
【项目介绍】
面对的用户主要包括客户、管理人员。客户通过网站浏览商品、搜索商品、下订单、支付、查看订单等,客户可以管理自己的个人信息和订单信息。
【项目技术】
1、基于前后端分离技术实现前端设计;
2、使用Vue全家桶进行前端设计;
3、采用Element-UI组件实现前端(PC)效果;
4、采用Mint-UI组件实现前端(Mobile)效果;
5、通过Vue axios异步通信,并实现了跨域请求;
6、基于RESTful风格的Web服务接口进行Json数据解析;
7、通过Vue-Devtools进行Vue程序调试;
8、项目Webpack模块打包及发布。
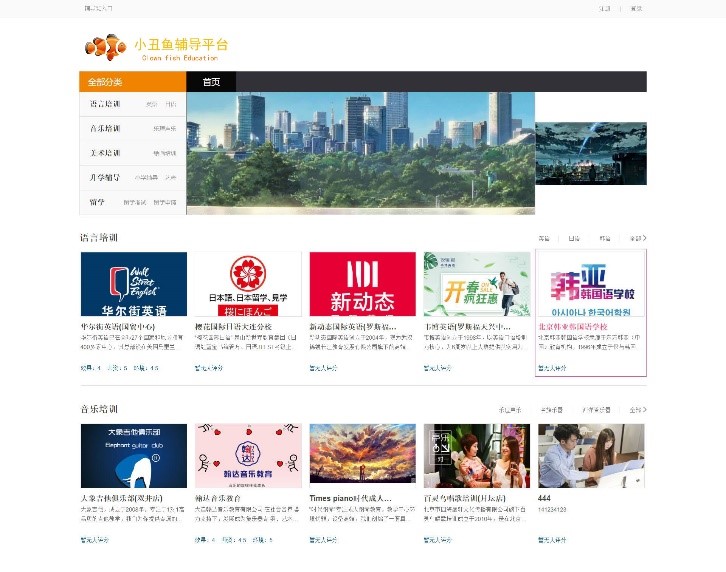
(2)小丑鱼辅导平台

【 面对对象】中、高级程序员
【项目类型】PC(Element-UI)前后端分离
【面向领域】智慧教育
【项目介绍】
小丑鱼辅导平台主要包含注册、登录、首页内容展示、课程搜索、课程详情展示、购物车、提交订单等功能,供普通用户使用。课程管理、订单管理、内容管理、用户管理等功能,供系统管理员使用。
【项目技术】
1、基于前后端分离技术实现前端设计;
2、使用Vue全家桶进行前端设计;
3、采用Element-UI组件实现前端(PC)效果;
4、通过Vue axios异步通信,并实现了跨域请求;
5、基于RESTful风格的Web服务接口进行Json数据解析;
6、通过Vue-Devtools进行Vue程序调试;
7、项目Webpack模块打包及发布。

 当前位置:
当前位置: